Descripción del proyecto
¿Imaginas que te llega un proyecto de programación de una página web; donde todo el diseño gráfico está pensado hasta el último detalle?
Marta Álvarez, diseñadora gráfica de Madrid, y con quien tengo el placer de colaborar en distintos proyectos desde hace años, me presentó un proyecto destinado a la formación y orientación educativa de jóvenes. La primera impresión era brutal, una web donde no me tenía que preocupar más que de programar.

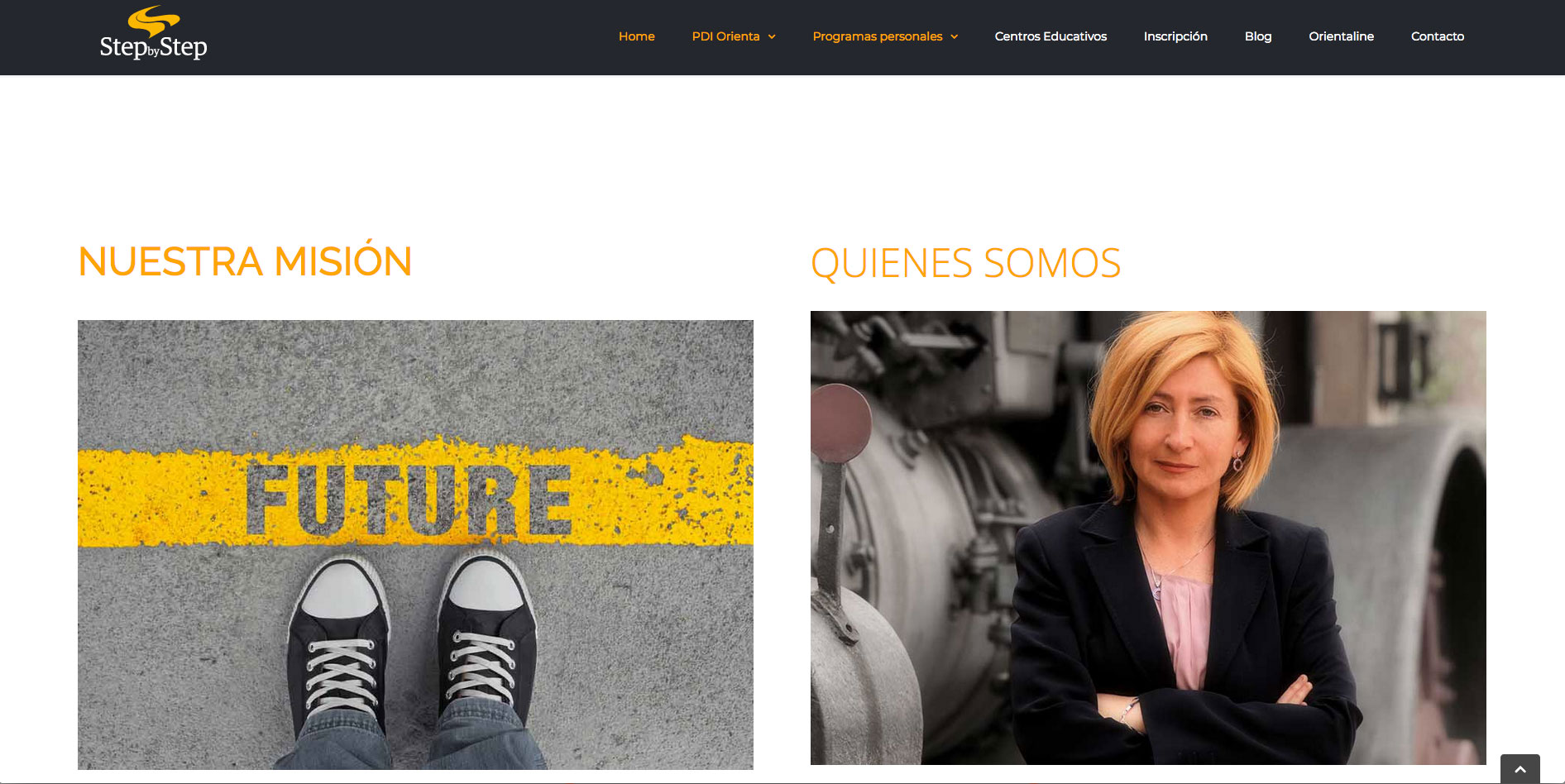
El Look & Feel de Step by Step
Cuando trabajas con una diseñadora como Marta, todos los pasos resultan más fáciles. Pensó en todos y cada uno de los elementos de la nueva web. Cada imagen, cada fondo, todos y cada uno de los elementos de la web estaban personalizados hasta el último detalle.
La distribución inicial de textos e imágenes estaba destinada a una lectura en diagonal de los textos. Un formato de zig-zag distribuyendo el texto a izquierda y derecha de la imagen de forma alternativa. Sin embargo, y después de un largo debate con Marta, y con Carmen Garcia, la propietaria del proyecto, decidimos dar una vuelta total al diseño para facilitar la legibilidad.
 La Experiencia de Usuario en la web
La Experiencia de Usuario en la web
Con el objetivo claro de para quien estaba destinada la página web hicimos, tal y como apuntaba anteriormente, un cambio total en la distribución de textos e imágenes. La web tenía que ser sencilla de leer, sin abundar en largos y aburridos textos. Para ello se optó por reducir todos los textos a pequeñas «píldoras» de contenido. Estos textos, por lo tanto, se estudiaron de forma meticulosa para conseguir transmitir el mensaje de forma clara y entendedora.
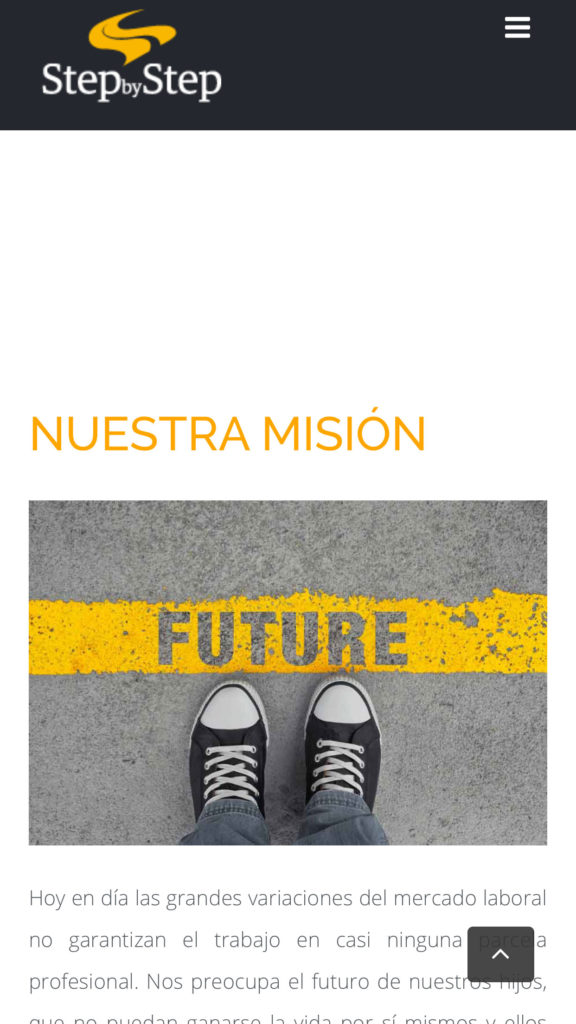
Una web pensada para móvil
Si tenemos en cuenta el público objetivo de la web, que no son otros que los jóvenes y sus padres, debíamos tener muy en cuenta la usabilidad en dispositivos móviles.
En este punto dimos otro giro al diseño y la programación.
Se olvidó lo que se había programado hasta ese momento, y se programó una web responsive pero al revés. Es decir, se hizo todo el desarrollo de la web sobre formato de dispositivos móviles y, una vez teniamos un resultado satisfactorio, se adapto a dispositivos de escritorio.
La fórmula de programar de forma inversa era nueva, hasta programar la web de Step by Step, siempre había tenido en cuenta el formato móvil, por supuesto. Pero en esta ocasión realizar el diseño al revés aportaba un punto más de complejidad, íbamos a tener una web móvil que después se tenía que visualizar correctamente en dispositivos de escritorio, para conseguirlo trabajé las CSS para determinar que elementos se debían visualizar en cada dispositivo y el resultado final fueron tres versiones según el tamaño de pantalla. Una para pantallas de gran tamaño, otro hasta 1024px de ancho y el tercero para dispositivos inferiores a 10 pulgadas.
El resultado ha sido la web totalmente adaptada, a día de hoy ya todas las programaciones de web que realizo están hechas con esta fórmula, teniendo en cuenta que la mayoría de visitas se realizan utilizando dispositivos móviles.